This week, Matrix is visiting San Francisco for Fluent, a web development conference over three days, with events ranging from 2-day training sessions to 10-min showcase presentations.
I had the opportunity to participate in the latter: Tuesday's Solutions Showcase in the Community Lounge. The presentation was recorded, here is the video and slides.
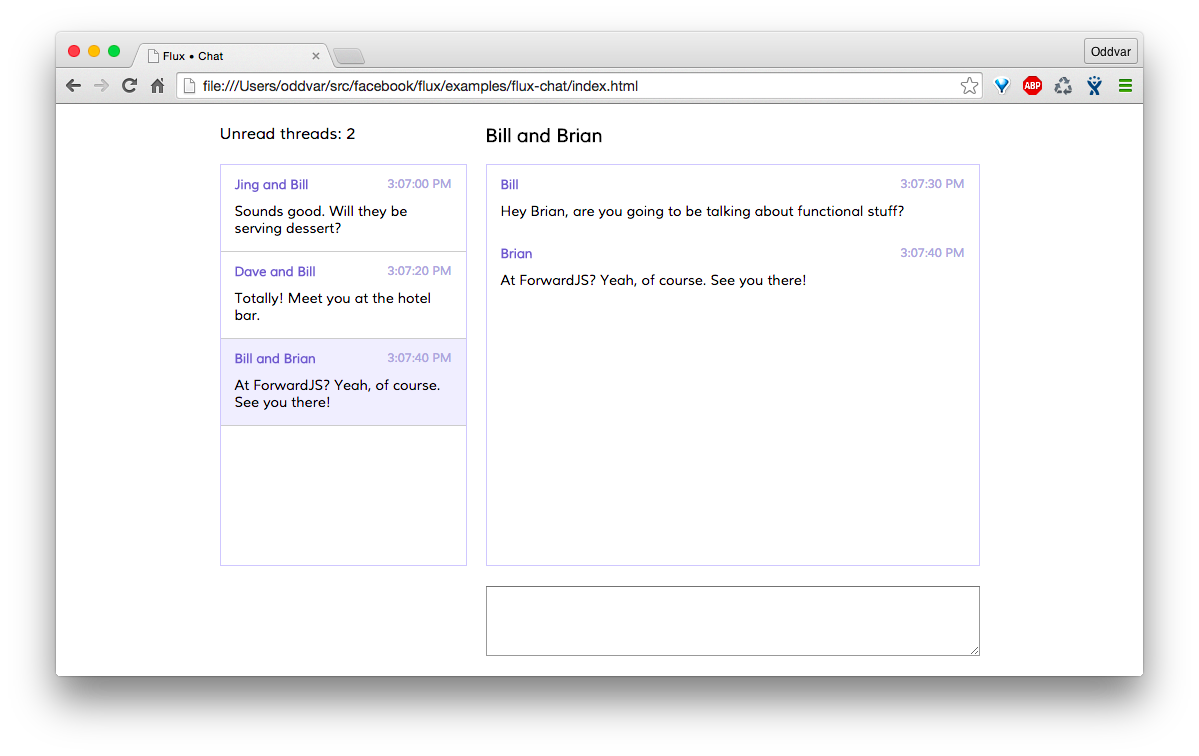
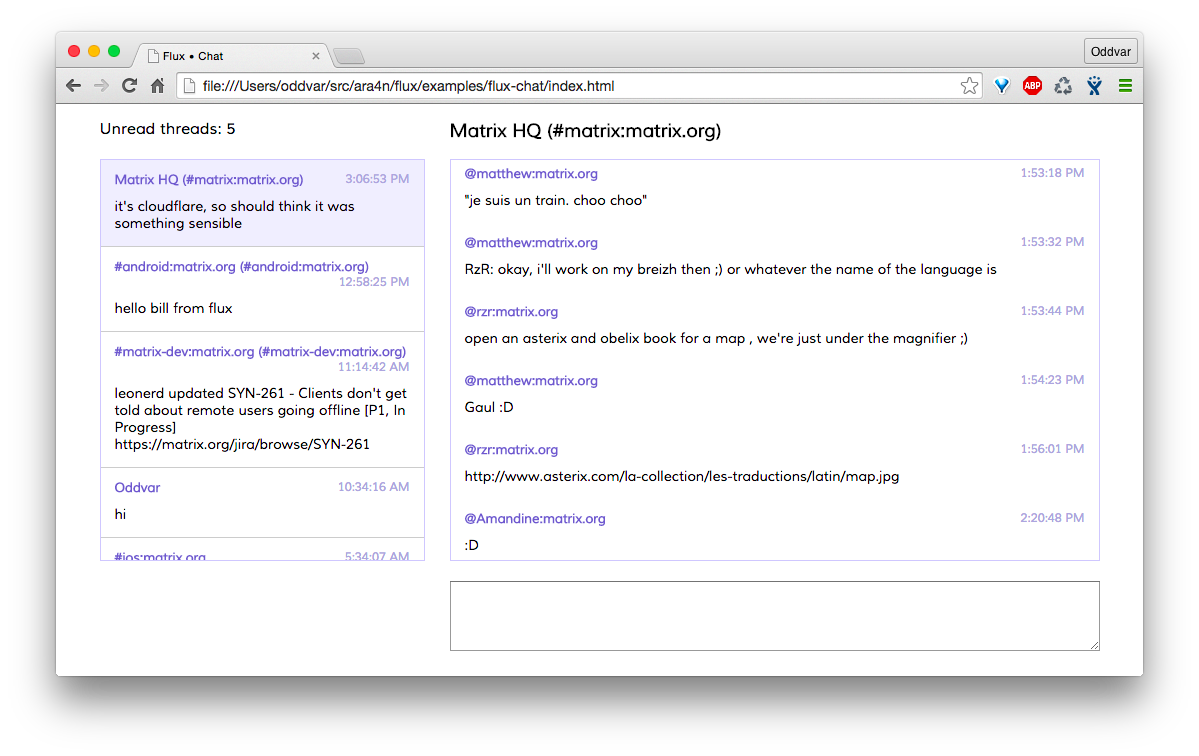
I also had a 30-min in-depth talk earlier today, where I went through a case study of adding Matrix to your existing app (slides). After evaluating options, we decided to use the flux-chat example by Facebook - it's a basic chat application that uses their internal message dispatcher and showcases how a React/Flux app works.
The code for the original example can be found here, and the complete diff of changes necessary to integrate it with Matrix - using the matrix-js-sdk - can be found here (thanks to Matthew for yet another late-night hack!). I think it's very cool to see how easily their chat example can be turned into a Matrix client, albeit a fairly basic one! Here is an online version if you want to try it out!
 |
 |
If you have any questions or comments, we are still at Fluent - you can catch us in the exhibition hall in booth #208 - or virtually, as always, in #matrix:matrix.org!
The Foundation needs you
The Matrix.org Foundation is a non-profit and only relies on donations to operate. Its core mission is to maintain the Matrix Specification, but it does much more than that.
It maintains the matrix.org homeserver and hosts several bridges for free. It fights for our collective rights to digital privacy and dignity.
Support us